Frutiger Bold Font
Font Wikipedia. In metal typesetting, a font is a particular size, weight and style of a typeface. Each font was a matched set of type, one piece called a sort for each glyph, and a typeface consisting of a range of fonts that shared an overall design. In modern usage, with the advent of digital typography, font is frequently synonymous with typeface, although the two terms do not necessarily mean the same thing. In particular, the use of vector or outline fonts means that different sizes of a typeface can be dynamically generated from one design. Free Frutiger Bold Font' title='Free Frutiger Bold Font' />Each style may still be in a separate font filefor instance, the typeface Bulmer may include the fonts Bulmer roman, Bulmer italic, Bulmer bold and Bulmer extendedbut the term font might be applied either to one of these alone or to the whole typeface. Israeli typographer Henri Friedlaender examines Hadassah Hebrew typeface sketches. The sequence was shot in his study in Motza Illit near Jerusalem in 1. Font fount in typography generally refers to a complete set of characters of particular size and typeface. For example, Arial or very popular in desktop publishing. Based on a German website, these are the top 100 best fonts of all time. Check out these top 100 Best, Cool, Most Popular Professional Fonts In English. Univers French pronunciation is the name of a large sansserif typeface family designed by Adrian Frutiger and released by his employer Deberny Peignot in 1957. What font does ADIDAS use The closest font you can get for the ADIDAS logo is ITC Avant Garde Gothic Std DemiBold font. Industrial Biotechnology Ebook Pdf S. ADIDAS logo font. FTUBL___.ttf' alt='Frutiger Bold Font Download' title='Frutiger Bold Font Download' />EtymologyeditThe word font traditionally spelled fount in British English, but in any case pronounced derives from Middle Frenchfonte something that has been melted a casting. The term refers to the process of casting metal type at a type foundry. Metal typeeditIn a manual printing letterpress house the word font would refer to a complete set of metal type that would be used to typeset an entire page. Unlike a digital typeface it would not include a single definition of each character, but commonly used characters such as vowels and periods would have more physical type pieces included. A font when bought new would often be sold as for example in a Roman alphabet 1. A 3. 4a, meaning that it would be a size 1. As, and 3. 4 lowercase As. Given the name upper and lowercase because of which case the metal type was located in, otherwise known as majuscule and minuscule. The rest of the characters would be provided in quantities appropriate for the distribution of letters in that language. Some metal type characters required in typesetting, such as dashes, spaces and line height spacers, were not part of a specific font, but were generic pieces which could be used with any font. Line spacing is still often called leading, because the strips used for line spacing were made of lead rather than the harder alloy used for other pieces. The reason for this spacing strip being made from lead was because lead was a softer metal than the traditional forged metal type pieces which was part lead, antimony and tin and would compress more easily when locked up in the printing chase i. In the 1. 88. 0s9. Monotype technology or in entire lines of type at one time as in the Linotype technology. Font characteristicseditIn addition to the character height, when using the mechanical sense of the term, there are several characteristics which may distinguish fonts, though they would also depend on the scripts that the typeface supports. In European alphabetic scripts, i. Frutiger Bold Font' title='Frutiger Bold Font' /> Latin, Cyrillic and Greek, the main such properties are the stroke width, called weight, the style or angle and the character width. The regular or standard font is sometimes labeled roman, both to distinguish it from bold or thin and from italic or oblique. The keyword for the default, regular case is often omitted for variants and never repeated, otherwise it would be Bulmer regular italic, Bulmer bold regular and even Bulmer regular regular. Roman can also refer to the language coverage of a font, acting as a shorthand for Western European. Different fonts of the same typeface may be used in the same work for various degrees of readability and emphasis, or in a specific design to make it be of more visual interest. The weight of a particular font is the thickness of the character outlines relative to their height. A typeface may come in fonts of many weights, from ultra light to extra bold or black four to six weights are not unusual, and a few typefaces have as many as a dozen. Many typefaces for office, web and non professional use come with just a normal and a bold weight which are linked together. If no bold weight is provided, many renderers browsers, word processors, graphic and DTP programs support faking a bolder font by rendering the outline a second time at an offset, or just smearing it slightly at a diagonal angle. The base weight differs among typefaces that means one normal font may appear bolder than some other normal font. For example, fonts intended to be used in posters are often quite bold by default while fonts for long runs of text are rather light. Therefore, weight designations in font names may differ in regard to the actual absolute stroke weight or density of glyphs in the font. Attempts to systematize a range of weights led to a numerical classification first used by Adrian Frutiger with the Univers typeface 3. Frutiger Bold Font Free DownloadExtra Light, 4. Light, 5. Medium or Regular, 6. Bold, 7. 5 Extra Bold, 8. Extra Bold, 9. 5 Ultra Bold or Black. Deviants of these were the 6 series italics, e. Light Italics etc., the 7 series condensed versions, e. Medium Condensed etc., and the 8 series condensed italics, e. Bold Condensed Italics. From this brief numerical system it is easier to determine exactly what a fonts characteristics are, for instance Helvetica 6. HE6. 7 translates to Helvetica Bold Condensed. The True. Type font format introduced a scale from 1. CSS and Open. Type, where 4. AdrianFrutiger-FrutigerBlack-Adobe-1976.gif' alt='Free Frutiger Bold Font Download' title='Free Frutiger Bold Font Download' />What font does John Deere use The closest font you can get for the John Deere logo is Trade Gothic Bold Extended font. Trade Gothic Bold Extended font. Typography is the art and methods of arranging type, type design, and modifying type glyphs. Type glyphs are created and modified using a variety of. The first algorithmic description of fonts was perhaps made by Donald Knuth in his Metafont and Te. X system of programs. Regular and bold versions of three common fonts. Helvetica has a quite monoline design and all strokes increase in weight less monoline fonts like Optima and Utopia increase the weight of the thicker strokes more and thinner strokes less in bold. Temptale 4 Usb. In all three designs, the curve on n thins as it joins the left hand vertical. Font Basics for Branding Your Small Business There are many components of a brand identity logo, color palette, font choice, and the Visual Vocabulary. Since listing all of the typefaces used at Walt Disney World would be impossible, and a huge waste of time, heres a list of just the few that Ive noticed, and. Buy Frutiger 65 Bold desktop font from Linotype on Fonts. In metal typesetting, a font is a particular size, weight and style of a typeface. Each font was a matched set of type, one piece called a sort for each glyph. There are many names used to describe the weight of a font in its name, differing among type foundries and designers, but their relative order is usually fixed, something like this Names. Numerical values3Thin Hairline. Ultra light Extra light. Light. 30. 0Book Semilight. Normal regular plain. Medium. 50. 0Semi bold Demi bold. Building An Athletic Program more. Bold. 70. 0Extra bold extra. Heavy Black. 90. Extra black. Ultra black ultra. The terms normal, regular and plain, sometimes also book, are being used for the standard weight font of a typeface. Where both appear and differ, book is often lighter than regular, but in some typefaces it is bolder. Before the arrival of computers, each weight had to be drawn manually. As a result, many older multi weight families such as Gill Sans and Monotype Grotesque have considerable differences in styles from light to extra bold. Since the 1. 98. 0s, it has become increasingly common to use automation to construct a range of weights as points along a trend, multiple master or other parameterized font design. This means that many modern digital fonts such as Myriad and The.
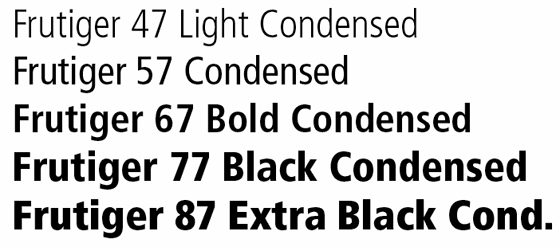
Latin, Cyrillic and Greek, the main such properties are the stroke width, called weight, the style or angle and the character width. The regular or standard font is sometimes labeled roman, both to distinguish it from bold or thin and from italic or oblique. The keyword for the default, regular case is often omitted for variants and never repeated, otherwise it would be Bulmer regular italic, Bulmer bold regular and even Bulmer regular regular. Roman can also refer to the language coverage of a font, acting as a shorthand for Western European. Different fonts of the same typeface may be used in the same work for various degrees of readability and emphasis, or in a specific design to make it be of more visual interest. The weight of a particular font is the thickness of the character outlines relative to their height. A typeface may come in fonts of many weights, from ultra light to extra bold or black four to six weights are not unusual, and a few typefaces have as many as a dozen. Many typefaces for office, web and non professional use come with just a normal and a bold weight which are linked together. If no bold weight is provided, many renderers browsers, word processors, graphic and DTP programs support faking a bolder font by rendering the outline a second time at an offset, or just smearing it slightly at a diagonal angle. The base weight differs among typefaces that means one normal font may appear bolder than some other normal font. For example, fonts intended to be used in posters are often quite bold by default while fonts for long runs of text are rather light. Therefore, weight designations in font names may differ in regard to the actual absolute stroke weight or density of glyphs in the font. Attempts to systematize a range of weights led to a numerical classification first used by Adrian Frutiger with the Univers typeface 3. Frutiger Bold Font Free DownloadExtra Light, 4. Light, 5. Medium or Regular, 6. Bold, 7. 5 Extra Bold, 8. Extra Bold, 9. 5 Ultra Bold or Black. Deviants of these were the 6 series italics, e. Light Italics etc., the 7 series condensed versions, e. Medium Condensed etc., and the 8 series condensed italics, e. Bold Condensed Italics. From this brief numerical system it is easier to determine exactly what a fonts characteristics are, for instance Helvetica 6. HE6. 7 translates to Helvetica Bold Condensed. The True. Type font format introduced a scale from 1. CSS and Open. Type, where 4. AdrianFrutiger-FrutigerBlack-Adobe-1976.gif' alt='Free Frutiger Bold Font Download' title='Free Frutiger Bold Font Download' />What font does John Deere use The closest font you can get for the John Deere logo is Trade Gothic Bold Extended font. Trade Gothic Bold Extended font. Typography is the art and methods of arranging type, type design, and modifying type glyphs. Type glyphs are created and modified using a variety of. The first algorithmic description of fonts was perhaps made by Donald Knuth in his Metafont and Te. X system of programs. Regular and bold versions of three common fonts. Helvetica has a quite monoline design and all strokes increase in weight less monoline fonts like Optima and Utopia increase the weight of the thicker strokes more and thinner strokes less in bold. Temptale 4 Usb. In all three designs, the curve on n thins as it joins the left hand vertical. Font Basics for Branding Your Small Business There are many components of a brand identity logo, color palette, font choice, and the Visual Vocabulary. Since listing all of the typefaces used at Walt Disney World would be impossible, and a huge waste of time, heres a list of just the few that Ive noticed, and. Buy Frutiger 65 Bold desktop font from Linotype on Fonts. In metal typesetting, a font is a particular size, weight and style of a typeface. Each font was a matched set of type, one piece called a sort for each glyph. There are many names used to describe the weight of a font in its name, differing among type foundries and designers, but their relative order is usually fixed, something like this Names. Numerical values3Thin Hairline. Ultra light Extra light. Light. 30. 0Book Semilight. Normal regular plain. Medium. 50. 0Semi bold Demi bold. Building An Athletic Program more. Bold. 70. 0Extra bold extra. Heavy Black. 90. Extra black. Ultra black ultra. The terms normal, regular and plain, sometimes also book, are being used for the standard weight font of a typeface. Where both appear and differ, book is often lighter than regular, but in some typefaces it is bolder. Before the arrival of computers, each weight had to be drawn manually. As a result, many older multi weight families such as Gill Sans and Monotype Grotesque have considerable differences in styles from light to extra bold. Since the 1. 98. 0s, it has become increasingly common to use automation to construct a range of weights as points along a trend, multiple master or other parameterized font design. This means that many modern digital fonts such as Myriad and The.